본 문서는 GItHub Copilot Bootcamp에서 수행한 세션에서 기존 완성된 코드를 실행하는 방법만 기술합니다. 부트캠프 GItHub 주소는 다음과 같습니다.
https://github.com/devrel-kr/github-copilot-bootcamp-2025
1. 백엔드 - 파이썬 실행
1.1. 실행하는 방법
터미널 > 새 터미널
cd complete
cd python
python -m venv .venv
source .venv/bin/activate
pip install -r requirements.txt
uvicorn main:app --reload- cd complete # complete 폴더로 이동
- cd python # python 폴더로 이동
- python -m venv .venv # 가상환경 생성
- source .venv/bin/activate # 가상환경 활성화
- pip install -r requirements.txt # 패키지 설치
- uvicorn main:app --reload # FastAPI 서버 실행 (수정 시 자동 재시작)
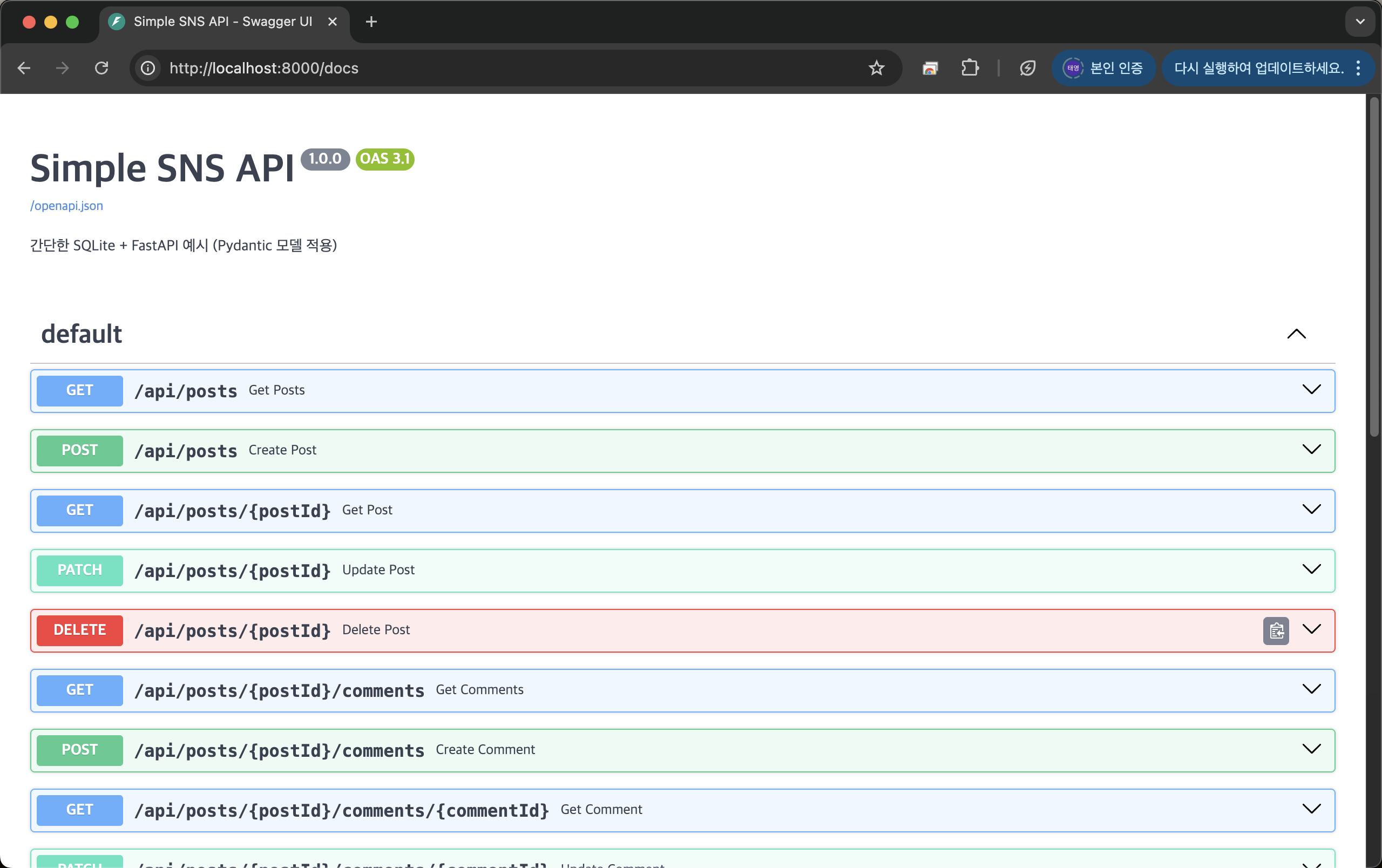
1.2. 실행 확인 하는 방법
브라우저에서 아래 주소 접속
http://127.0.0.1:8000/docsSwagger UI가 정상적으로 나오면 정상

2. 프론트엔드 - 자바스크립트 실행
2.1. 실행하는 방법
터미널 > 새 터미널
cd complete
cd javascript
npm install
npm run dev- cd complete # complete 폴더로 이동
- cd javascript # javascript 폴더로 이동
- npm install # 라이브러리 설치
- npm run dev # 개발 모드로 서버 실행 (핫 리로드 지원)
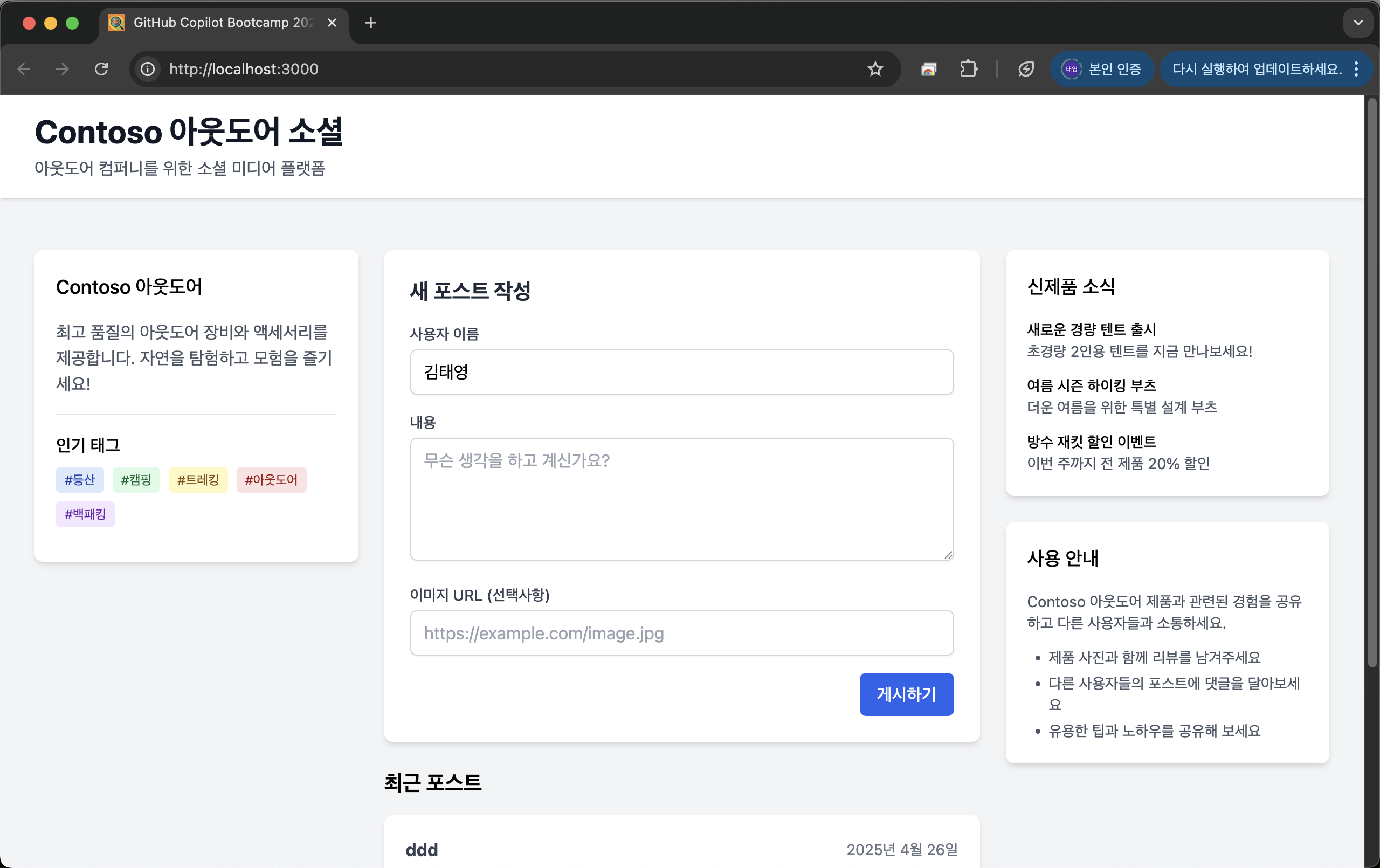
2.2. 실행 확인 하는 방법
npm run dev 실행했을 때 출력되는 주소와 포트를 확인하여 접속합니다.
tykimos@MacBook-Air-2 javascript % npm run dev
> github-copilot-bootcamp-react@0.1.0 dev
> vite
Re-optimizing dependencies because lockfile has changed
VITE v5.4.18 ready in 1107 ms
➜ Local: http://localhost:3000/
➜ Network: use --host to expose
➜ press h + enter to show help위와 같이 http://localhost:3000/로 출력되었다면 그대로 브라우저에서 확인합니다.

3. 백엔드 - 자바 실행
백엔드를 기존의 파이썬을 자바로 교체하는 작업을 수행합니다. 기존의 파이썬 터미널에서 ctrl+c로 중단시킵니다.
