안녕하세요. 김태영입니다. 최근 출시된 Claude Code를 테스트해보았습니다. 아래에 단계별로 설치부터 간단한 프로젝트 생성까지의 과정을 정리했으니, 처음 시작하시는 분들도 쉽게 따라하실 수 있을 겁니다.
1. 먼저 https://www.anthropic.com/claude-code 에 접속합니다.

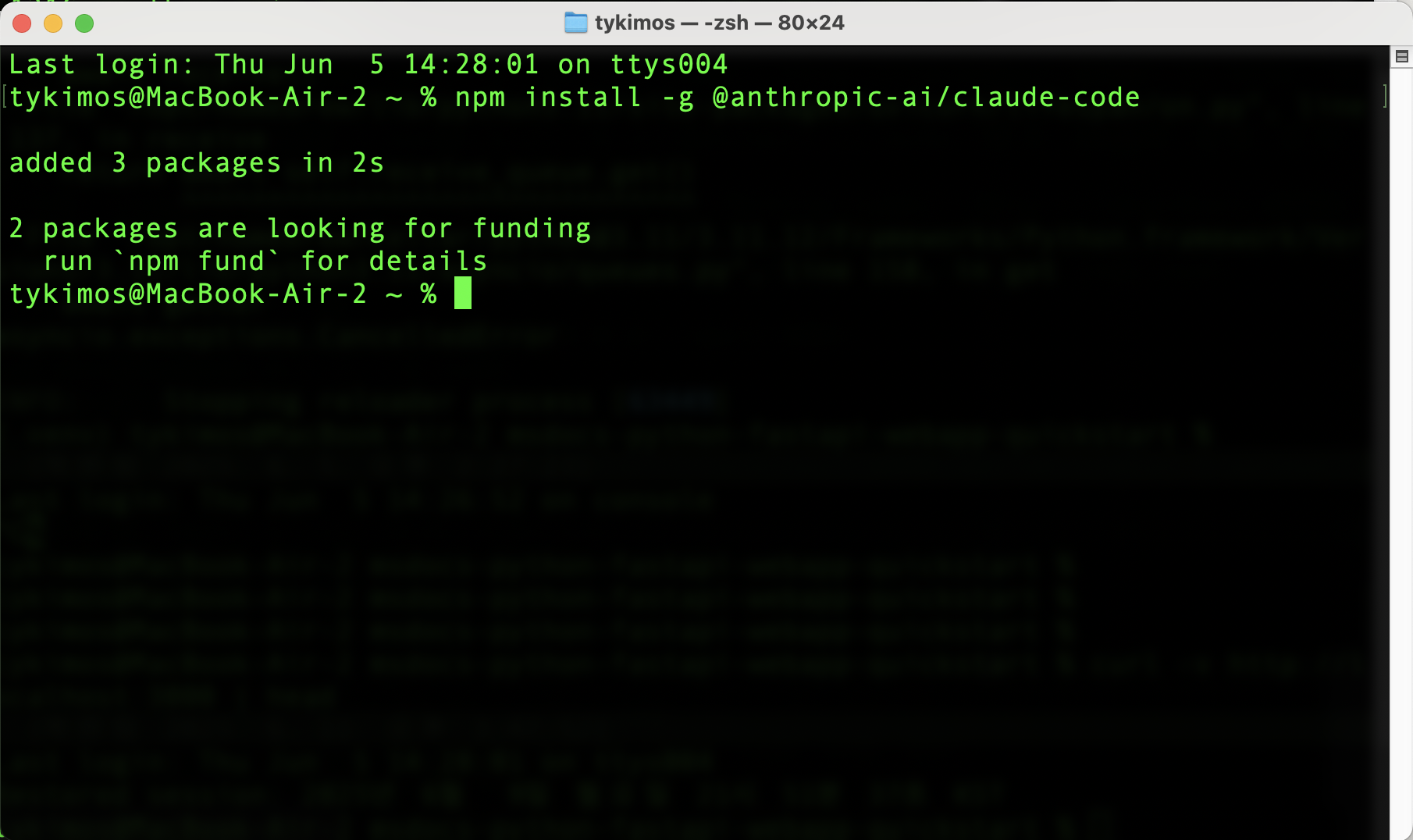
2. 터미널에서 아래 명령어로 Claude Code를 설치합니다.
npm install -g @anthropic-ai/claude-code설치가 완료되면 아래와 같이 패키지가 추가되었다고 나옵니다.

클로드 코드에 대한 상세한 설명은 아래 링크에서 제공됩니다.
3. 새로운 프로젝트를 만들거나 기존 프로젝트 폴더로 이동합니다. 본 예시에서는 새로운 프로젝트로 만들어보겠습니다.
> mkdir ~/Projects/claude_code_test
> cd ~/Projects/claude_code_test4. Claude Code를 터미널에서 실행합니다.
> claude아래 화면처럼 claude를 터미널 창에 입력하면 됩니다.

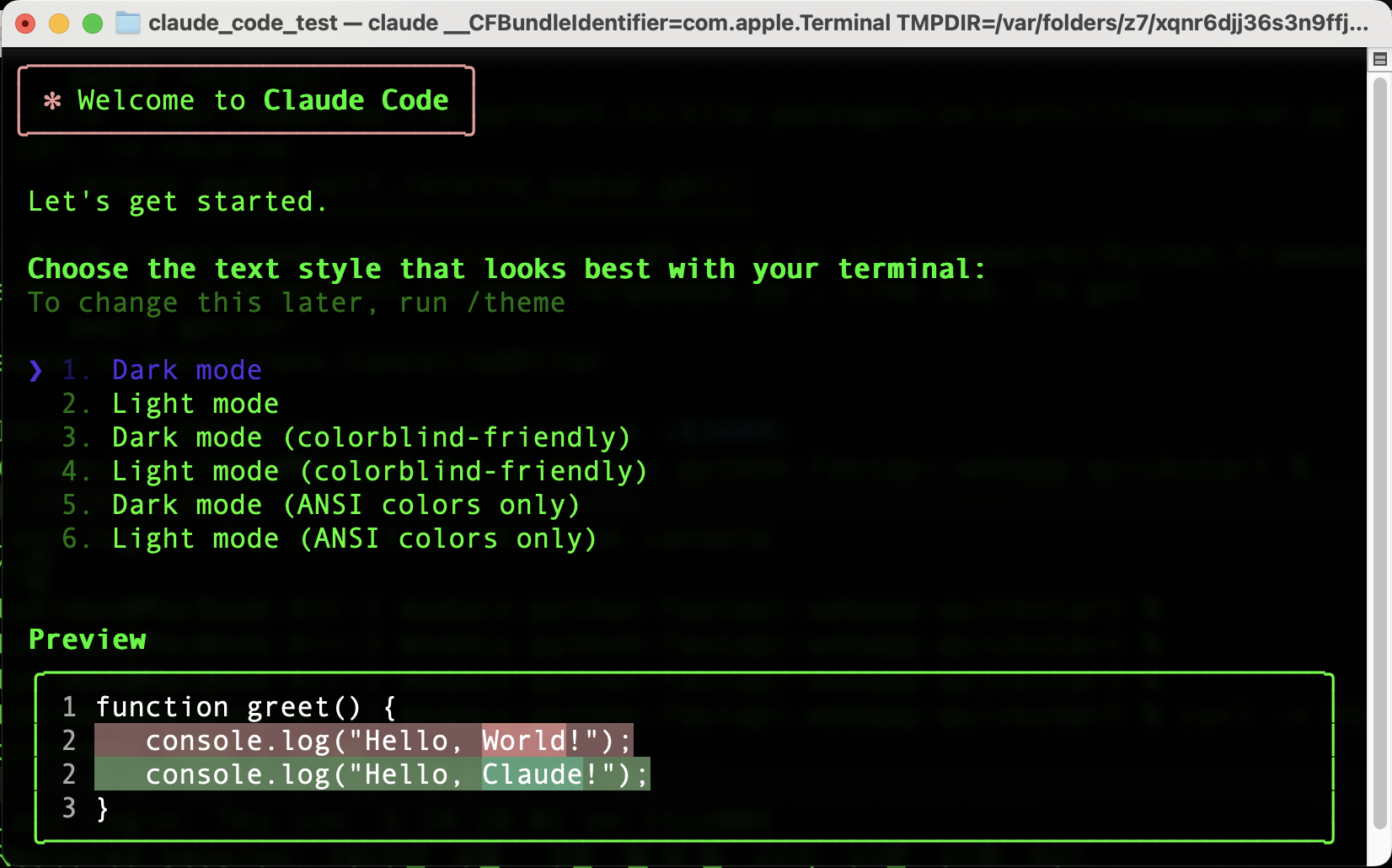
5. 그럼 CLI 인터페이스로 클로드 코드가 실행됩니다. 표시 스타일을 제일 먼저 지정하도록 되어 있는데, 원하시는 스타일로 선택합니다. 저는 다크모드로 하겠습니다.

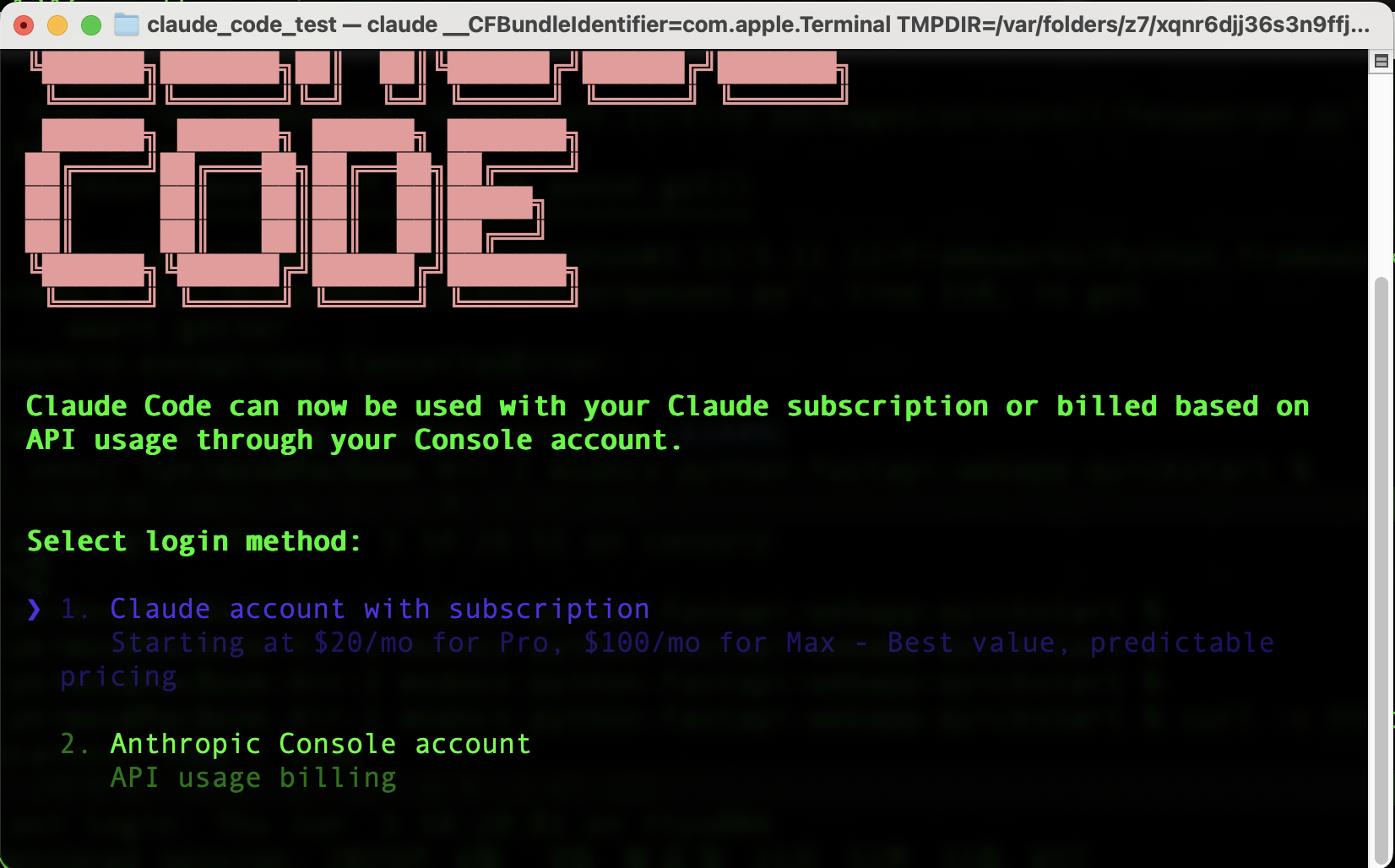
6. 클로드 계정 연결을 합니다. 저는 클로드를 구독하고 있기 때문에 구독과 연결하도록 하겠습니다.

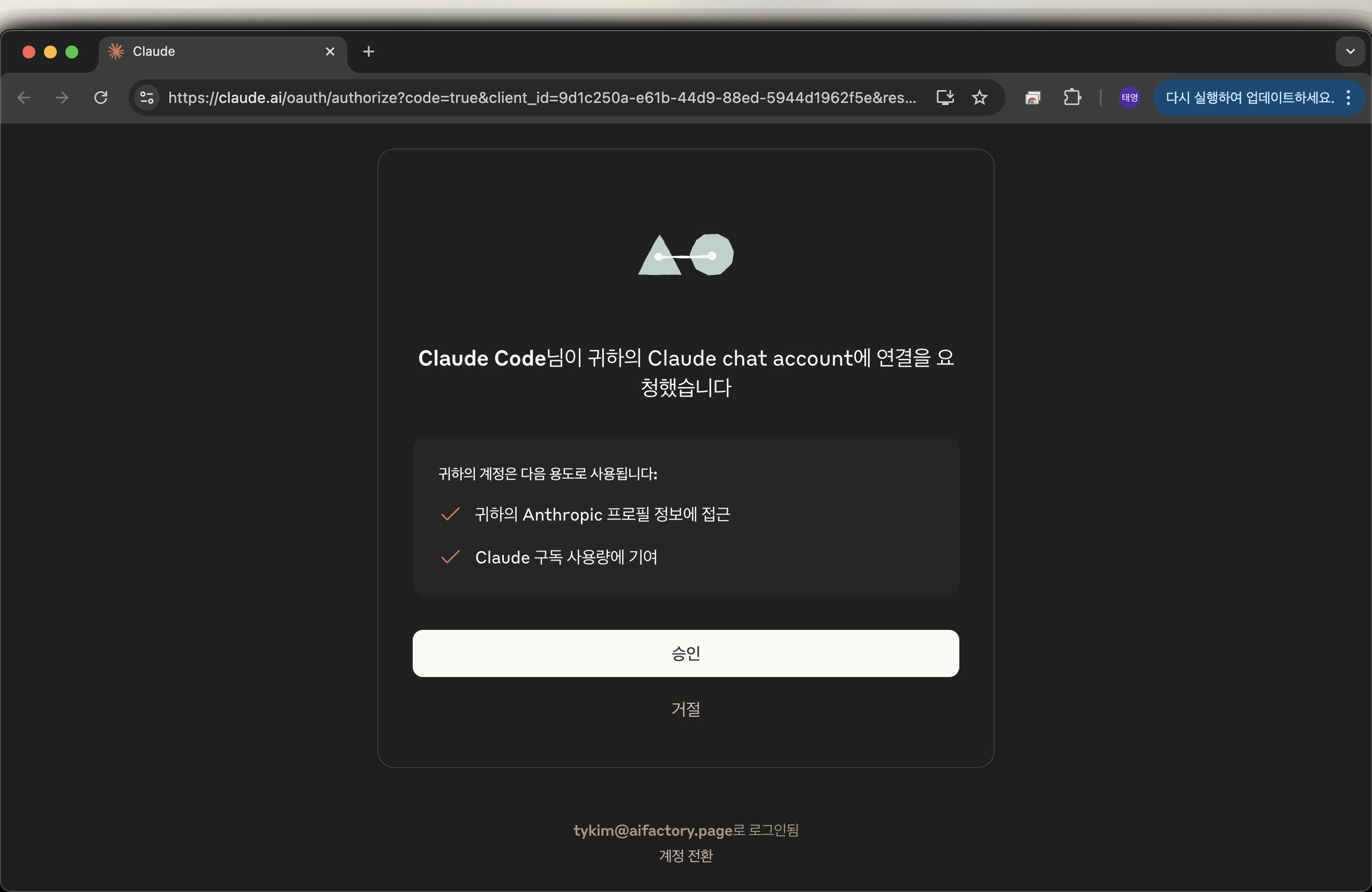
7. 1번을 선택하면 아래처럼 웹사이트에서 연결 페이지가 띄워집니다.

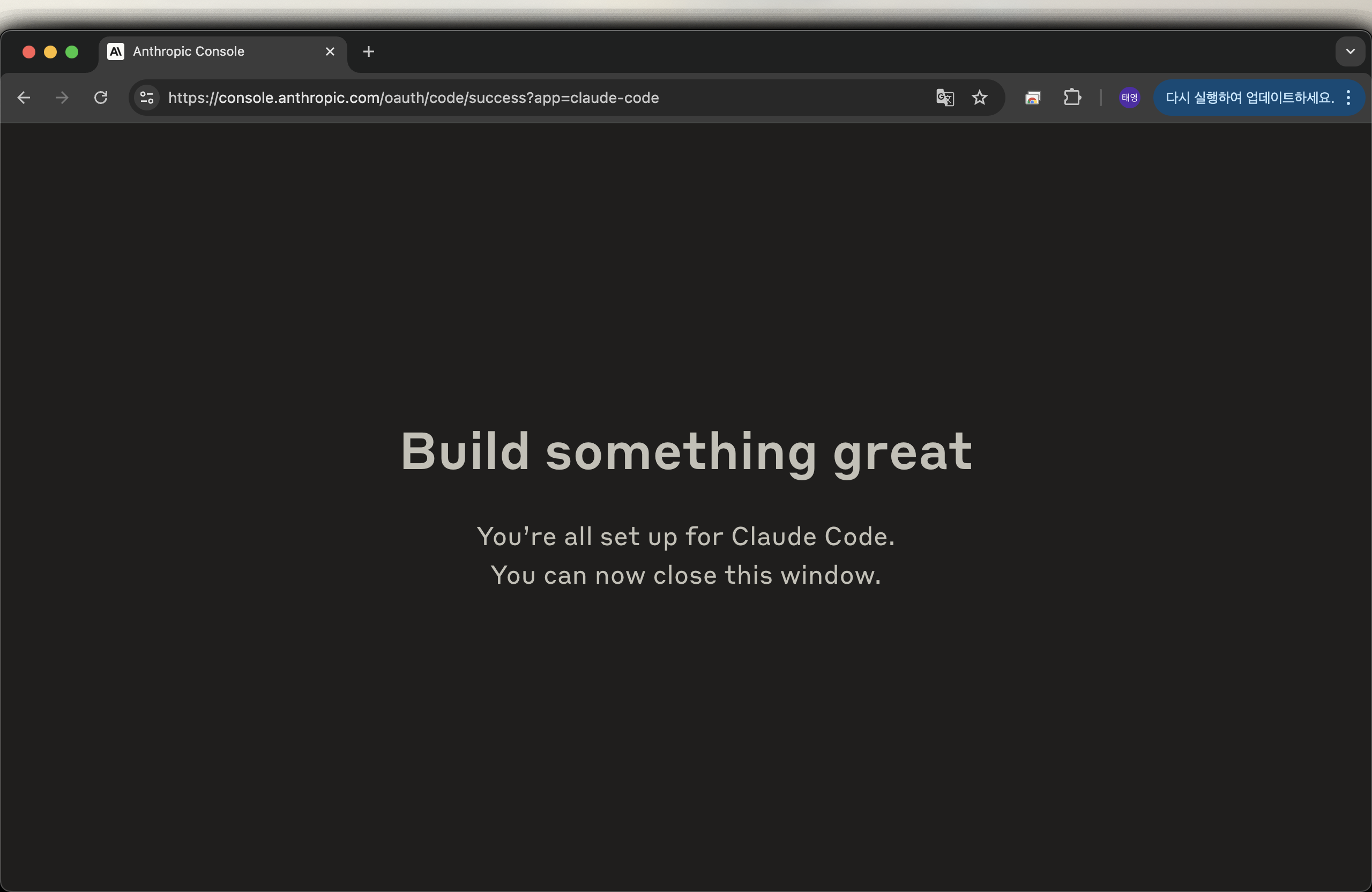
8. 계정 연결이 완료되면 아래 화면처럼 나옵니다.

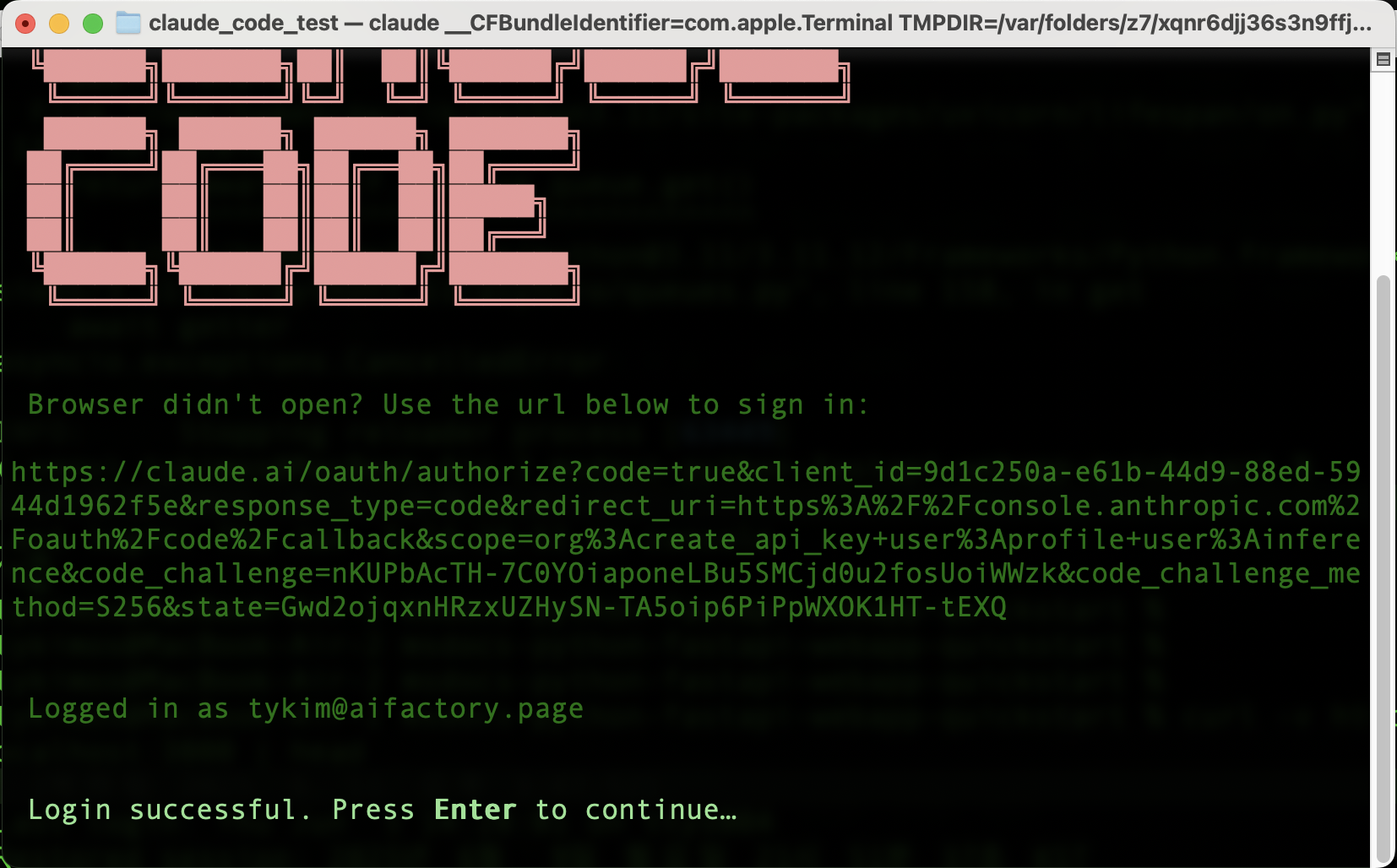
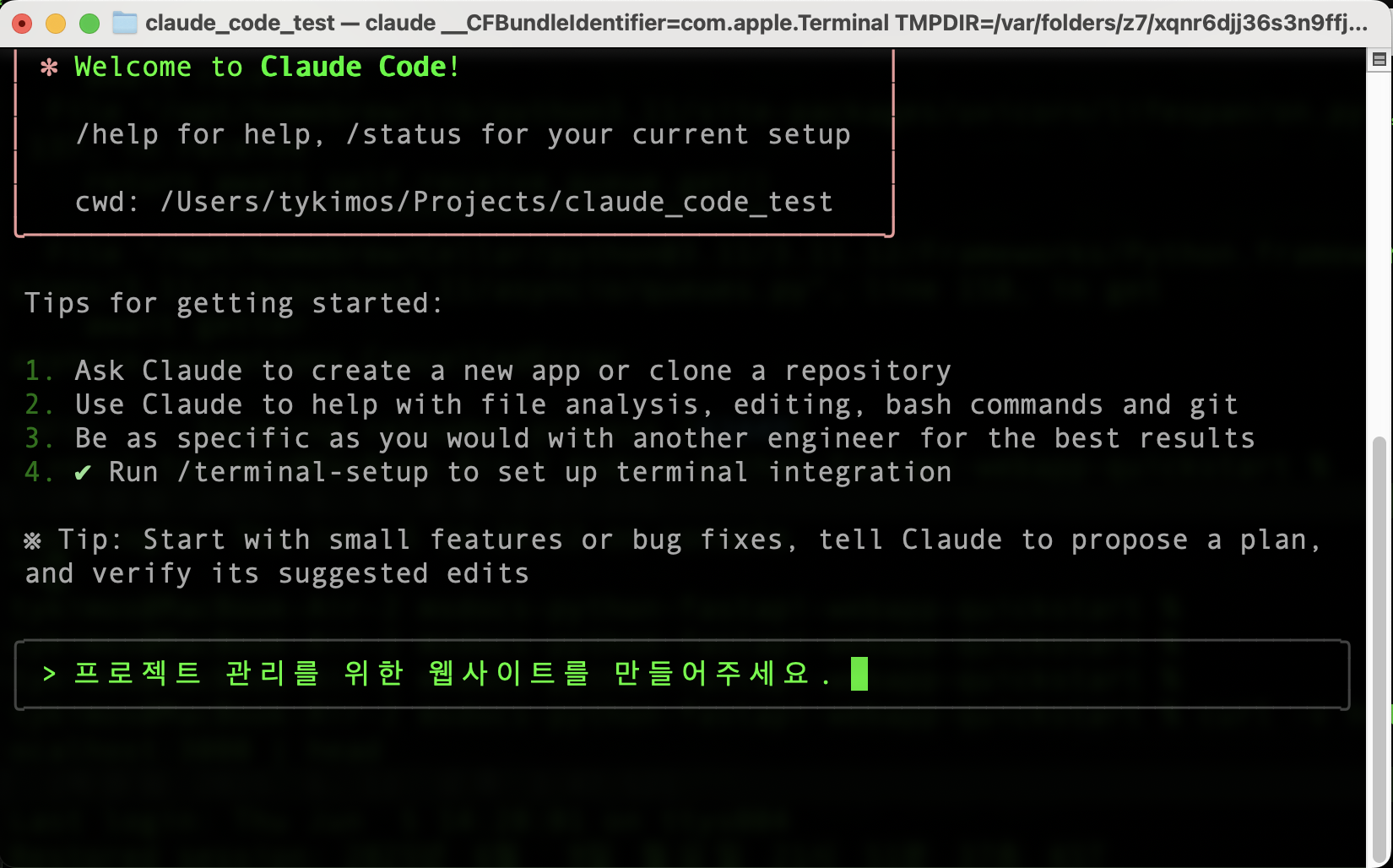
9. 계정 연결을 성공적으로 했다면 아래와 같이 터미널 창에 표시됩니다.

10. 본격적으로 클로드 코드 시작입니다. 주의사항에 대해서 먼저 알려주네요.

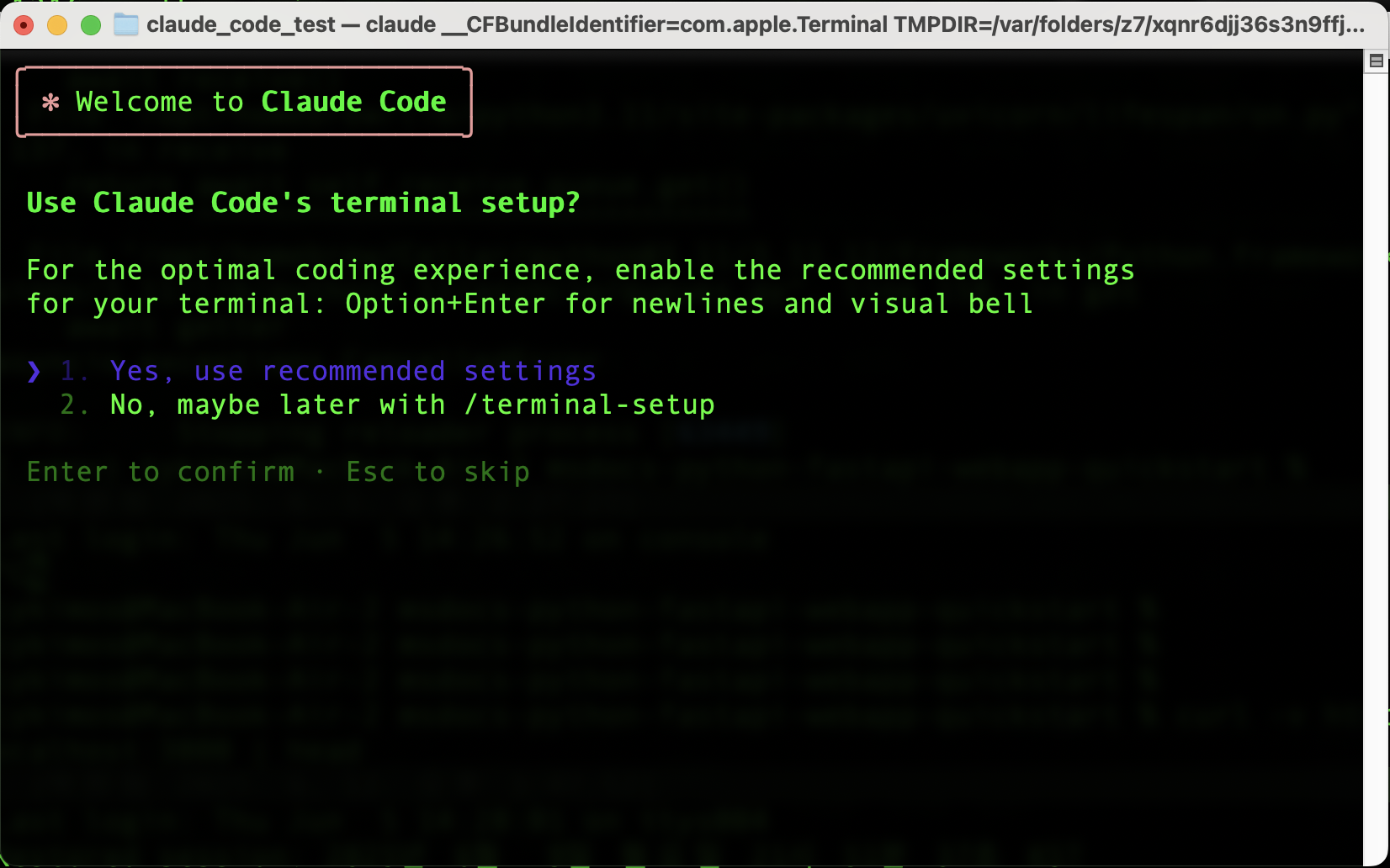
11. 클로드 코드 터미널 설정을 해야하는데, 처음이니 추천 설정으로 선택하겠습니다.

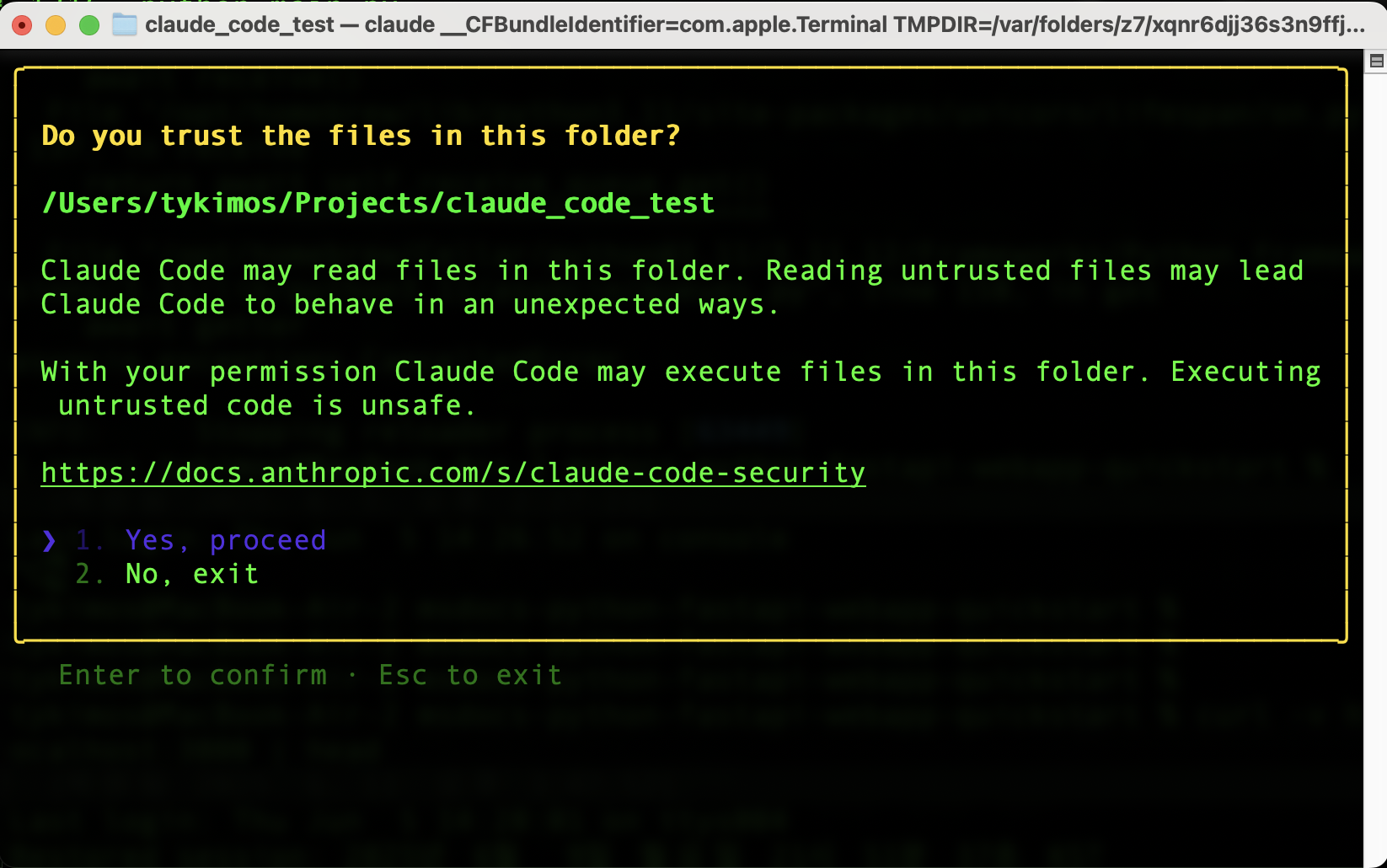
12. 지정한 프로젝트 폴더가 신뢰할 수 있는 폴더인 지 묻습니다. 방금 전에 만든 것이므로 “Yes”를 선택하겠습니다.

13. 무엇을 먼저 만들어볼까 고민하다가 “프로젝트 관리를 위한 웹사이트를 만들어주세요”와 같은 무리한 부탁을 먼저 해봤습니다.

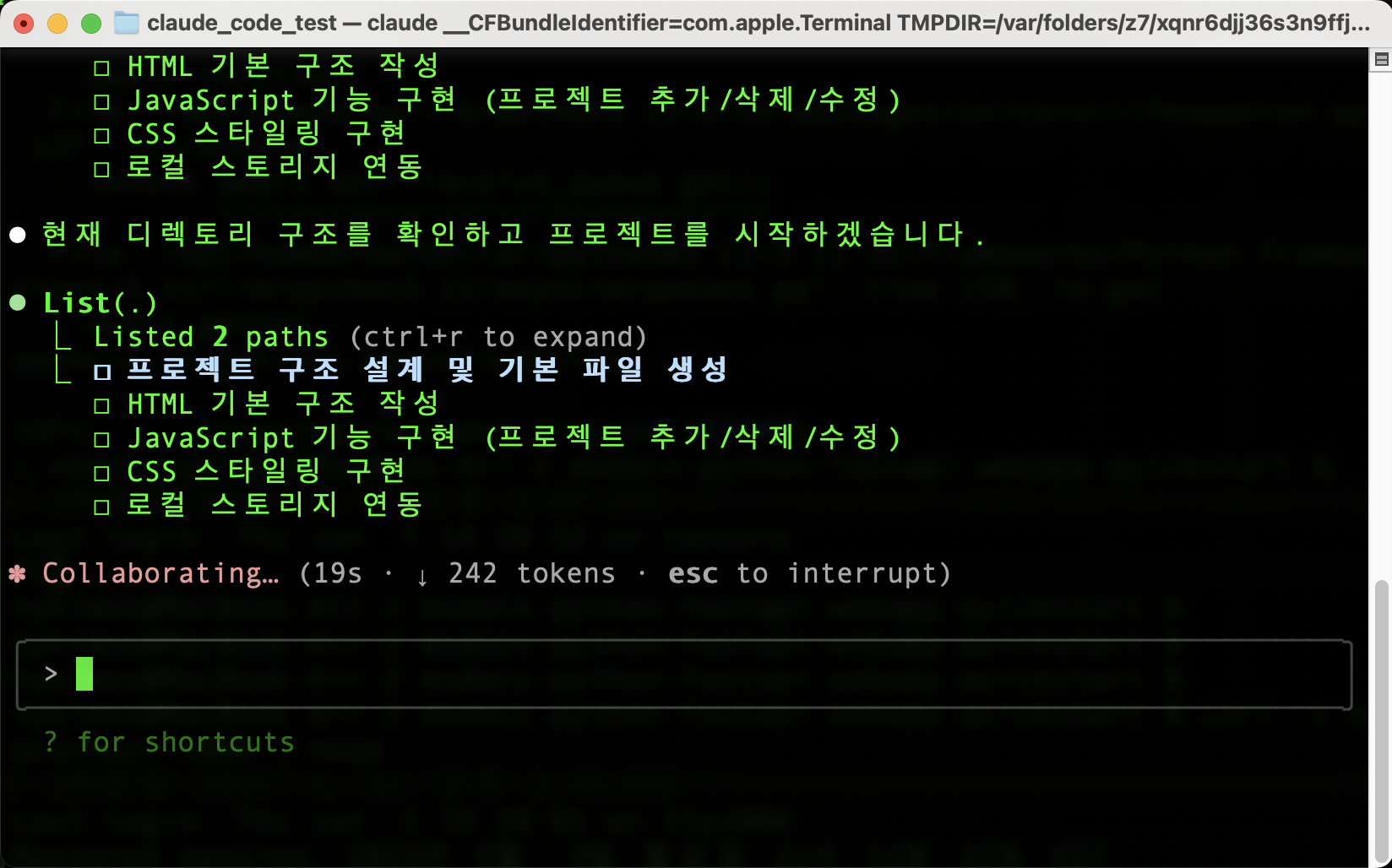
13. 토큰 사용량 표시와 함께 진행 상황이 보여집니다.

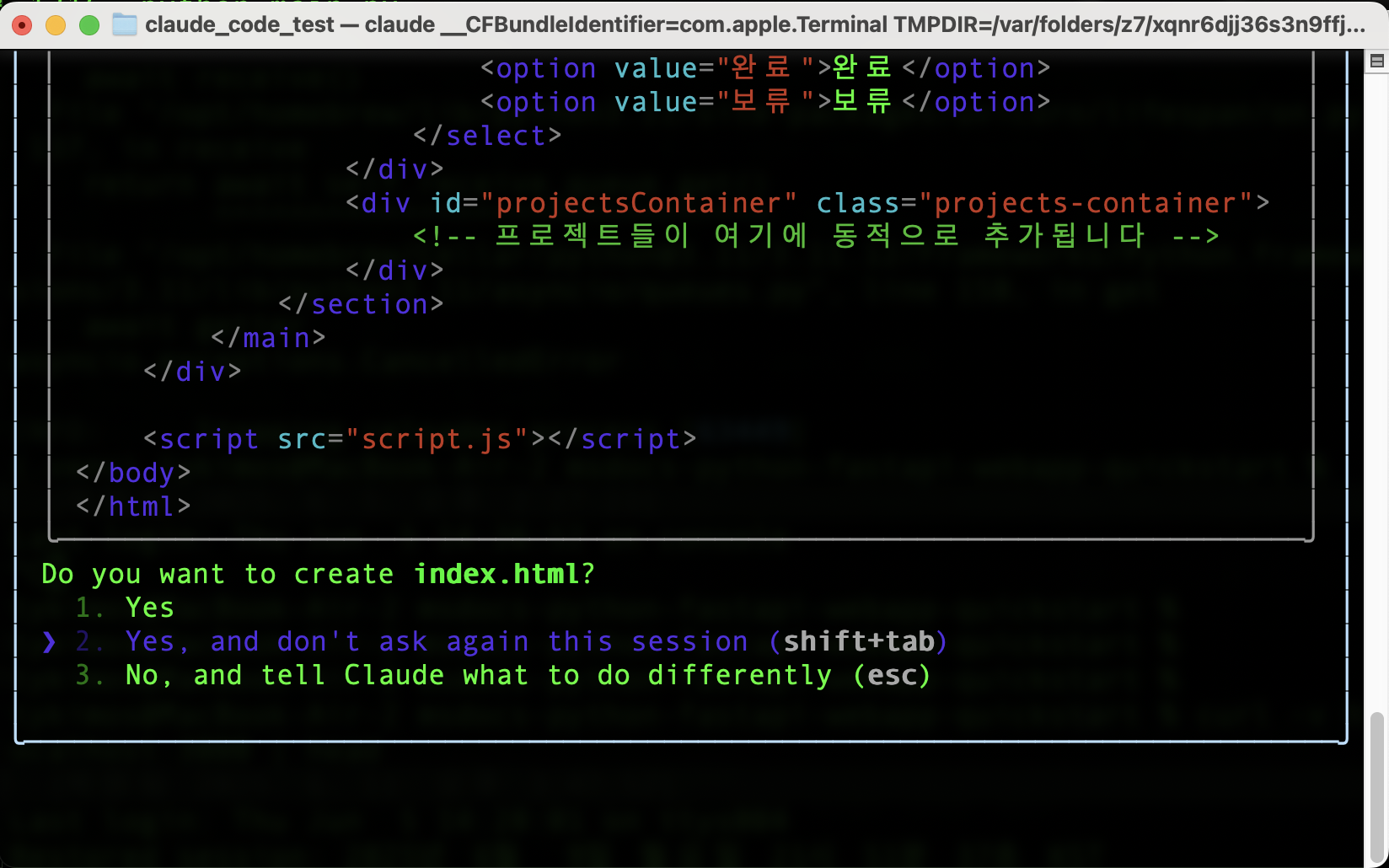
14. 파일 생성 등 권한 승인이 필요한 경우, 사용자에게 묻습니다. 이후에도 자동 승인이 되도록 2번을 선택했습니다.

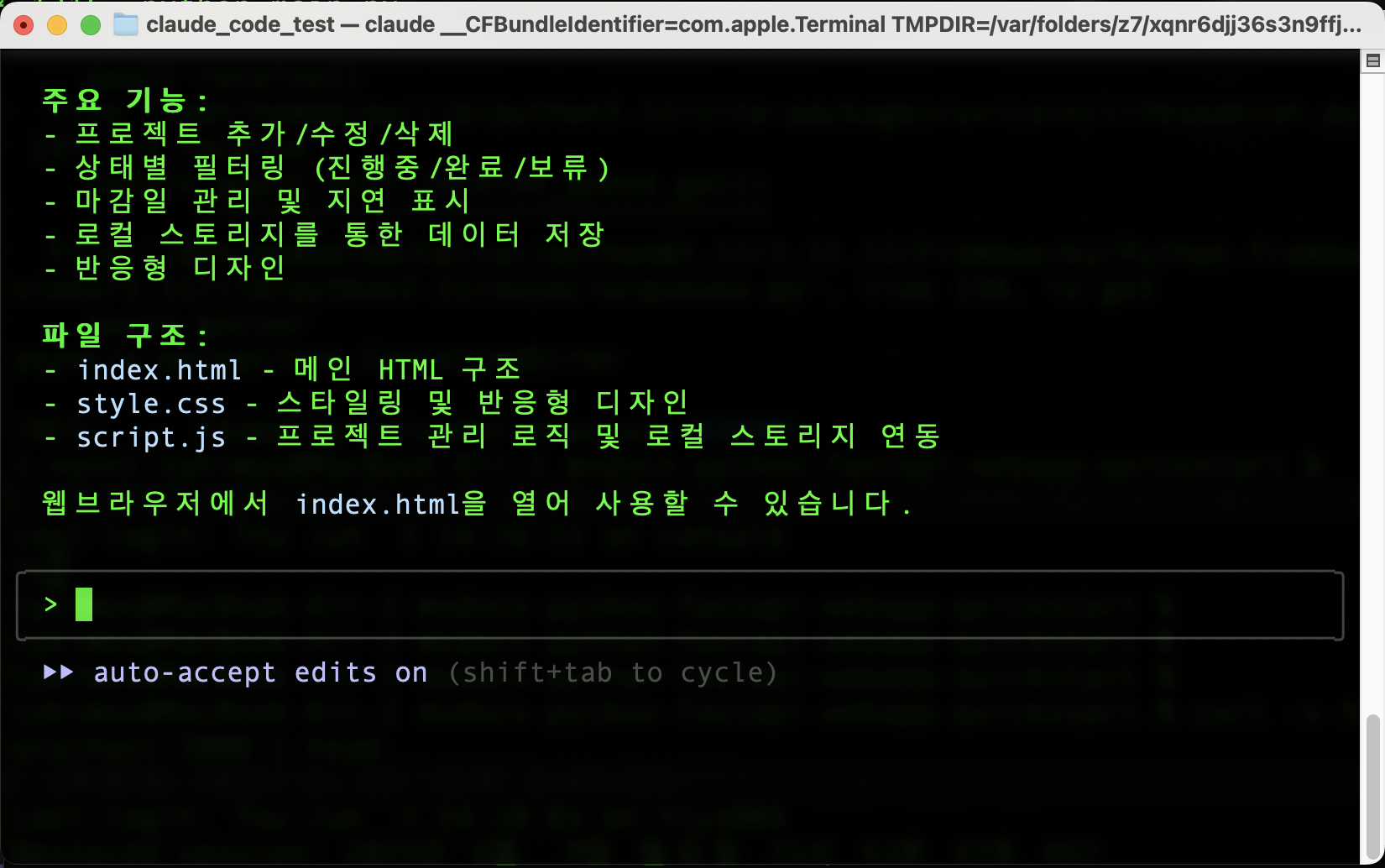
15. 1분정도 안에 아래와 같이 프로젝트를 만들었다고 보고해주네요.

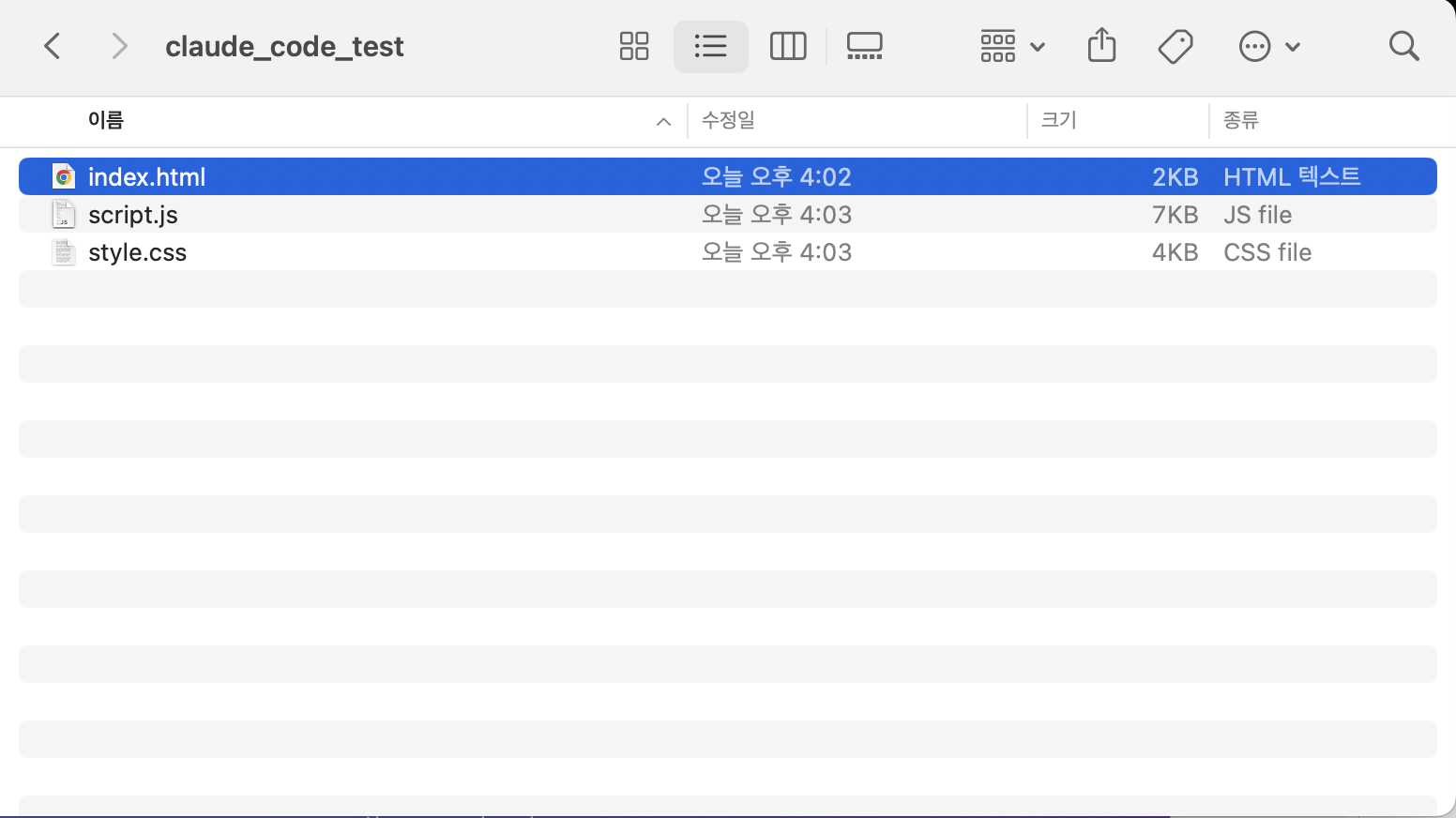
16. 해당 폴더로 가보면 프로젝트 파일을 보실 수 있습니다.

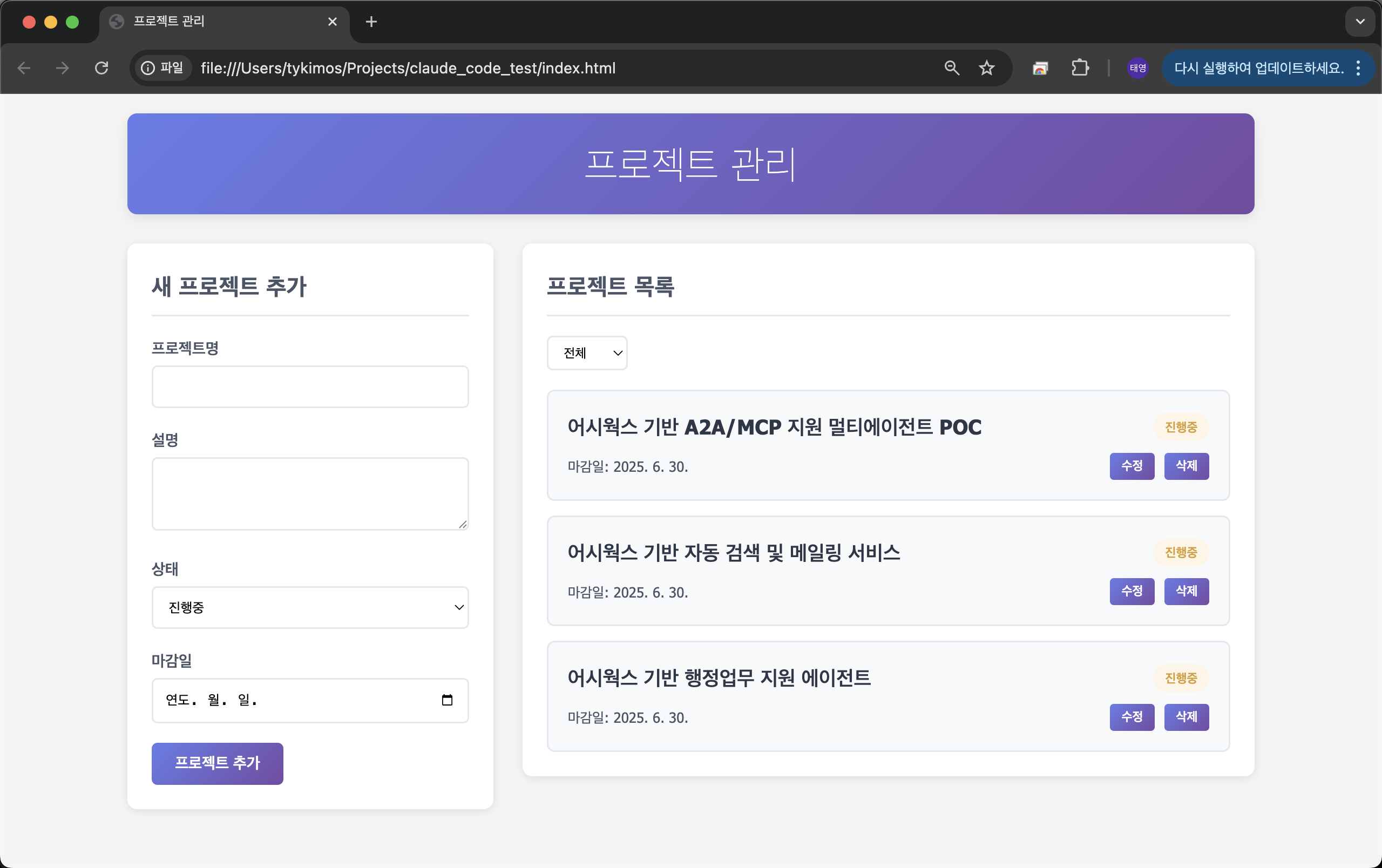
17. index.html을 브라우저에서 띄워보니 아래와 같이 프로젝트 등록/수정/삭제할 수 있는 페이지가 만들어졌네요.

18. 이렇게 간단하게 클로드 코드를 시작해봤습니다. 시작을 해봤으니 이제 본격적으로 프로젝트에 투입을 해야겠죠? 응원드립니다.
